IMAGEDraw for ASP.NET
Key Features
Lots of Imaging Effects out-of-the-box
Rich Text, WordArt, AutoShapes, Pictures and more!
SQL BLOB Image & XML Base64 Data Binding
Image Caching (Memory, Disk & SQL Server DB)
Download Fully-functional Eval Buy
Dynamic Image Composition for ASP.NET
ImageDraw for ASP.NET is the definitive solution for professional web imaging design, exclusively developed for ASP.NET applications. ImageDraw is a set of server controls (ImageDraw, ImageDrawButton, and ImageDrawMap) which generate real time on-fly Dynamic Composite Images from ASP.NET Websites.
With ImageDraw you can merge things like images, photos or pictures, text like captions and watermarks, stylized texts a.k.a. WordArt, and AutoShapes such as lines and arrows, rectangles, ovals, polygons, stars, callouts (a.k.a. speech bubbles), paths, and more!
ImageDraw also provides 50+ of well-know Imaging Effects like drop shadows, reflections, perspective views, Polaroid, filmstrip, scaling, resizing, skewing.
ImageDraw is easy to use and provides an intuitive & simple object model to get any ASP.NET graphic-related needs up and running in just a few minutes.
Download fully-functional eval version... [ What's New in v5.0? ]
Articles & Tutorials
EasyAccess Business Solutions Inc.
"We are using the Neodynamic's Imagedraw control to process incoming faxes in our .Biz ASP.NET Web Application at a call centre which receives hundreds of faxes a day. The Agents view the fax pages from the Imagedraw control which we integrated into our application. The integration was easy, we have not experienced a single issue or problem, we are very satisfied with Neodynamics and would recommend this control to anyone."
Nic Nielsen
EasyAccess Business Solutions Inc.
from Canada
Merge Pictures, Rich Text, Shapes & more!
ImageDraw Elements are simple graphical objects which are assembled together to create a composite image. All elements are drawn on the Canvas producing the output composite image. In addition, you can apply any of the available Imaging Effects on each element that affect their original appearance.
Images, Pictures & Photos

Image Elements can be acquired from several sources such as a URL or path file, Base64 string, byte array, or System.Drawing.Image object. Input Image formats supported: GIF, JPG/JPEG, BMP, TIFF, ICO, WMF, EMF & PNG.
Rich Text & WordArt Style

Text & WordArt Elements are created by specifying some basic properties such as Text, Font, ForeColor, StrokeColor. They are useful for drawing custom captions & watermarks. Text & WordArt Elements support Custom Font Files (*.TTF), Outlined Texts, Multiline, AutoSize, and more!
Full set of Auto-Shapes!

AutoShape Elements are preset shapes like rectangles, ovals, lines, arrows, stars, callouts (a.k.a. speech bubbles), paths & polygons. AutoShapes support imaging effects, text inside them by allowing padding text feature, border roundness and dashed patterns.
50+ Built-in ImageDraw Actions - Imaging Effects
Most time, Element objects -ImageElement, TextElement, WordArtElement, ShapeElement & RichTextElement- will require some "retouching" such as resizing, scaling, FX effects. Actions are imaging effects that are applied on any Element objects. You can easily apply more than one Action on any elements. ImageDraw comes with 50+ useful & impressive built-in ready to use Actions
Merge Actions to get nice looking Effects!
ImageDraw architecture allows you to apply more than one Action (Imaging Effect) on a given Element -ImageElement, TextElement, WordArtElement, ShapeElement & RichTextElement. The following figures show how some combination of Actions applied on an Element can improve its appearance.
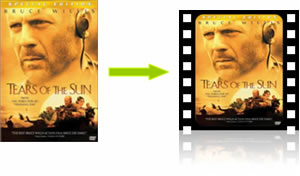
ConvertToSepia + Filmstrip + PerspectiveShadow

Filmstrip + GlassTable (Reflection)

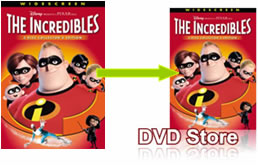
Polaroid + PerspectiveShadow

Polaroid + DropShadow

GlassTable (Reflection) on Image and Text elements

ConvertToNegative + Filmstrip

Great Image Formats Support
ImageDraw manages input images by wrapping them through ImageElement objects.
Each ImageDraw control features the ImageFormat property which indicates what image format must be rendered.
| INPUT IMAGE FORMATS | OUTPUT IMAGE FORMATS | ||||
| GIF | JPEG/JPG | PNG | BMP | WBMP | |
| PNG | |||||
| GIF | |||||
| JPEG / JPG | |||||
| BMP | |||||
| TIFF | |||||
| WMF | |||||
| EMF | |||||
| ICO | |||||
| GDI+ Image Object | |||||
Transparency Support
- For GIF output images Index Transparency
- For PNG output images Alpha Channel Transparency. PNG Hacking for Internet Explorer 5.x & 6.x (Win32 Platform) out-of-the-box.
Multipage TIFF Support
ImageDraw can handle multi-page TIFF files. The Multipage TIFF Viewer sample shows you how to work with this file format, how to stamp watermarks on each pages, how to create thumbnails images supporting zooming and printing features
EXIF Metadata Support
ImageDraw provides an utility that allows you to easily extract and get EXIF tags embedded into JPEG files.
Full ASP.NET Data Binding Support
SQL Server BLOB Data Binding
ImageDraw controls can be bound to SQL Server BLOB (Binary Large Object) data type allowing you to deliver dynamic images which are stored in that kind of data source. Not only you can deliver BLOB images "as is" but built-in Imaging Actions can be applied on those items as well, greatly enhancing their appearance without efforts.
XML Base64 Image Data Binding
Images or pictures stored in XML Base64 string format, is another Data Binding scenario that ImageDraw controls support out-of-the-box. Just as for SQL Server BLOB scenario, images stored in XML Base64 string format can be rendered "as is" or with built-in Imaging Actions applied on those items as well, getting nice looking professional outputs.
Web Services Data Binding
With ImageDraw you can consume images from Web Serives and do with them whatever you want. In this demo we connect to Amazon Web Services to dynamically generate Composite Images by using ImageDraw
XML RSS Data Binding
Got some RSS data and want to show it as a graphic or picture? Take a look at this guide where a Dynamic Image is created by merging predefined static images - such as a background and Yahoo! logo; weather icons and texts. The output image dynamically change depending on the info returned by the Weather RSS Feed.
ASP.NET Resources (*.RESX) Embedded Images
ASP.NET features Resources capabilities allowing you to store image files embedded into RESX files without you need to deploy those files. ImageDraw was designed to deal with ASP.NET *.resx images, you can manipulate and use those embedded images to dynamically create composite images
XML Templates for Dynamic Image Composition
ImageDraw features XML Template concept i.e. you can instruct an ImageDraw object for exporting/importing the composite image in XML text format. By invoking a simple class method you can get a string representation of the Output Composite Image in XML format allowing you to save it in any kind of data source be it SQL Server Database, file on disk, Stream, etc.
Create Dynamic Composite Images from any AJAX Client
ImageDraw is a server-side component that you can use to generate and serve dynamic images from any AJAX/Javascript framework!
