ImageDraw built-in Imaging Effects!
ImageDraw Actions are imaging effects that are applied on any ImageDraw Element objects. ImageDraw comes with 50+ built-in ready to use Actions like drop shadows, glass reflections, perspective views, Polaroid, filmstrip, scaling, resizing, skewing, greyscale, negative, sepia, emboss, camera view, fading, feathering, Red-Eye Removal, and more. All of these Imaging Effectes are included with ImageDraw for ASP.NET and ImageDraw SDK for .NET packages.
AdjustBrightness
This action adjusts the brightness of an Element. Brightness is adjusted by
specifying a level value which ranges from -100 (dark) to 100 (light). This
action is typically used when correcting images that are too dark or too light.
AdjustContrast
This action adjusts the contrast of an Element. Contrast is adjusted by
specifying a level value which ranges from -100 (dark) to 100 (light). This
action is typically used when correcting images that are too dark or too light.
AdjustGamma
This action adjusts the Gamma correction value of an Element. Gamma correction
is adjusted by specifying a value which ranges from -100 to 100.
AdjustHSL
This action adjusts the shade of a color, its hue; the intensity of a color,
its saturation; or the lightness of a color of an Element.
AdjustHue
This action adjusts the Hue Channel of an Element. Hue Channel is adjusted by
specifying an angle value which ranges from -180 to 180 degrees.
AdjustOpacity
This action adjusts the opacity of an Element. Opacity is adjusted by
specifying an opacity level value which ranges from 0 (totally transparent) to
100 (totally opaque). This action is typically used when creating watermarks
through an ImageElement, a TextElement or a ShapeElement.
AdjustSaturation
This action adjusts the saturation level of an Element. Saturation is adjusted
by specifying a level value which ranges from -100 (dark) to 100 (light).
BitmapMask
This action performs alpha channel bitmap masking on an Element. Bitmap Masking
means that the pixels of a mask object affect the visibility of the underlying
object i.e. of the target element.
CameraView
This action simulates a camera view of an Element. In CameraView action, the
camera point of view is defined by specifying two angles called Elevation &
Azimuth which refer to the vertical and horizontal rotation angle of a camera's
sight line relative to the center point of an element respectively.
ColorSubstitution
This action replaces one color (old color) with another (new color) on an
Element.
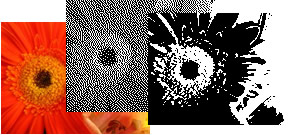
ConvertToBlackWhite
This action converts an Element to black/white or monochrome. ImageDraw
provides three different Dithering methods for black & white conversion
including Simple Threshold, Pattern Diffusion and Floyd-Steinberg algorithm.
ConvertToGrayscale
This action converts an Element to grayscale.
ConvertToNegative
This action converts an Element to negative.
ConvertToSepia
This action converts an Element to sepia.
Crop
This action crops a rectangular or irregular section from an Element. The rectangular section to crop is specified by an x/y location and a given size. An irregular section is determined by a set of pair of points specified in the PathPoints property
DecorativeBorder
This action adds decorative border to an Element. The decorative border is
specified by setting a border width, a dash style and a Fill.
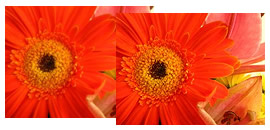
DistortCorners
This action distorts an Element by changing the coordinates of the four corners
(see figure) defined by the element's boundaries.
DropShadow
This action adds real drop shadows to an Element. ImageDraw makes it easy to
apply drop shadows to any Element allowing you to specify the Shadow's Angle
(the direction of the shadow and to simulate the angle of the light shining on
the object); the color of the shadow; the distance of the shadow from the
Element; the percentage of transparency in the shadow; and the sharpness of the
shadow.
Emboss
This action embosses an Element. ImageDraw provides a flexible Emboss effect
allowing you to control the bump height and the light angle and elevation. You
can also generate a colored relief instead of emboss effect.
Fade
This action performs fading effect on an Element. Fading action/effect
gradually fades a given area/region of the target Element into the background.
ImageDraw implements a very flexible and powerful Fading effect allowing you to
define an area/region represented by a shape on which the fade effect takes
place. Given that, you can get fading effects like rectangles, ovals, stars of
any number of points, polygons of any number of sides and much more.
Feather
This action performs feathering effect on an Element. Feathering blurs the
edges of a given area/region on the target Element, blending it into the
background. ImageDraw implements a very flexible and powerful Feathering effect
allowing you to define an area/region represented by a shape on which the
feather effect takes place. Given that, you can get feathering effects like
rectangles, ovals, vertical and horizontal sides, stars of any number of
points, polygons of any number of sides and much more.
Filmstrip
This action creates a Filmstrip representation of an Element. This action is
typically used when showing VHS or DVD Covers at Entertainment Stores Websites
or when showing photo albums at Photography-related or Personal Websites.
Flip
This action flips an Element across its vertical or horizontal axis.
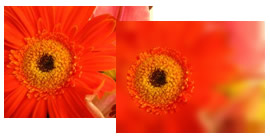
FocalGrayscale
This action creates grayscale element with a colored focal point represented by
a shape. ImageDraw implements a very flexible and powerful Focal Grayscale
effect allowing you to define an area/region represented by a shape on which
the FocalGrayscale effect takes place. Given that, you can get focal grayscale
effects like rectangles, ovals, stars of any number of points, polygons of any
number of sides and much more. You can specify whether the area/region for
focus should fit the target element's size or be of a fixed size. In addition,
reversing the effect is also supported.
FocalPixelate
This action creates pixelated element with a non-pixelated focal point
represented by a shape. ImageDraw implements a very flexible and powerful Focal
Pixelate effect allowing you to define an area/region represented by a shape on
which the FocalPixelate effect takes place. Given that, you can get focal
pixelate effects like rectangles, ovals, stars of any number of points,
polygons of any number of sides and much more. You can specify whether the
area/region for focus should fit the target element's size or be of a fixed
size. In addition, reversing the effect is also supported.
FocalSoften
This action creates soften element with a focal point represented by a shape.
ImageDraw implements a very flexible and powerful Focal Soften effect allowing
you to define an area/region represented by a shape on which the FocalSoften
effect takes place. Given that, you can get focal soften effects like
rectangles, ovals, stars of any number of points, polygons of any number of
sides and much more. You can specify whether the area/region for focus should
fit the target element's size or be of a fixed size. In addition, reversing the
effect is also supported.
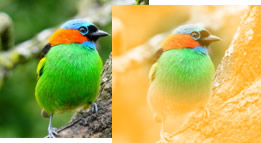
FocalTint
This action creates tinted look of an element with a focal point represented by
a shape. ImageDraw implements a very flexible and powerful Focal Tint effect
allowing you to define an area/region represented by a shape on which the
FocalTint effect takes place. Given that, you can get focal soften effects like
rectangles, ovals, stars of any number of points, polygons of any number of
sides and much more. You can specify whether the area/region for focus should
fit the target element's size or be of a fixed size. In addition, reversing the
effect is also supported.
GaussianBlur
This action softens the look of an Element. Gaussian Blur applies a weighted
average of blur to each pixel producing a hazy effect. The only property for
setting up when working with Gaussian Blur is called Radius which is the
strength of the blur effect.
GlassTable (Reflection)
This action creates a glass table effect (a.k.a. Reflection effect) on an
Element. ImageDraw makes it easy to apply reflection effect on any Element
showing it as it was standing on a glass table.
Glow
This action adds glow effect to an Element. Glow settings include a color, an
opacity value and the softness.
MailStamp
This action creates a mail stamp representation of an Element. This action
might typically used when showing photos or stamps in Personal Websites for
example.
MakeTransparent
This action makes color transparent for an Element. This action is typically
used to convert a given color pixel to transparent. The conversion process
takes a solid color -with a specified alpha channel value if any- and then
converts all pixel matches on the Element to transparent. It also supports
color tolerance for transparency. Color Tolerance represents the tonal range of
colors that will be converted to transparent taking the specified color as
starting point.
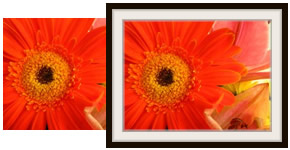
MuseumMatteFrame
This action adds shadowed matte frame to an Element. ImageDraw provides a
flexible Museum Matte Frame effect allowing you to control the outside and
inside border thikness and fill as well as shadow colors.
PerspectiveReflection
This action adds perspective reflection to an Element.
PerspectiveShadow
This action adds perspective shadows to an Element.
PerspectiveView
This action simulates a perspective view of an Element.
Pixelate
This action pixelates an Element.
Polaroid
This action creates a Polaroid representation of an Element. This action is
typically used when showing photo albums in Photography-related or Personal
Websites.
RedEyeRemoval
This action performs red-eye removal effect from an Element. RedEyeRemoval lets
you define as many red-eye areas as you want on which the red-eye removal
algorithm will be applied. Each red-eye area can be set with a Threshold value
or you can set up a single Threshold for all specified red-eye areas. The
Threshold value is used for detecting red pixels.
RemovePixel
This action removes pixels from an Element and automatically resizes it.
RemoveTransparency
This action removes transparent pixels from an Element and automatically
resizes it.
Resize
This action changes the size of an Element. This action is typically used when
you need to reduce or enlarge the current Element size to a new one. One
interested feature is LockAspectRatio which determine how Element's proportions
are maintained.
Rotate
This action rotates an Element pivoting on its center point. Rotate action
requires a rotation angle which is measured counterclockwise from the x-axis.
RoundCorners
This action rounds Element corners. RoundCorners settings include the corner
roundness and a color and width for the border if necessary.
Scale
This action enlarges or reduces the size of an Element based on percentage
values.
Sharpen
This action sharpens an Element trying to enhance the overall visual
impression.
Silhouette
This action creates a Silhouette of an Element. A silhouette is a view of an
object consisting of the outline and a featureless interior. Silhouette action
is effective only for irregular images with transparent background.
Skew
This action transforms an Element by slanting it along the horizontal or
vertical axis. When skewed, an element pivots on its origin point. Skew action
is defined by specifying a skewing type (Parallelogram or Trapezoid), an
orientation (Horizontal or Vertical) and a positive or negative angle.
Solarize
This action solarizes an Element.
Stretch
This action stretches an Element to fit a given size.
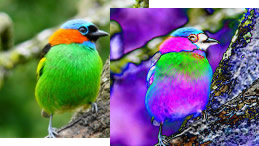
Tint
This action creates a tinted look of an Element.